float 속성
float 속성은 객체를 띄워서 오른쪽이나 왼쪽으로 정렬할 때 사용하는 속성이다.
사진을 왼쪽 또는 오른쪽에 배치하고 그 주위를 텍스트로 채울 때 사용하거나,
사이트 레이아웃을 만들 때 사용한다.
※ 절대 위치 속성은 float 속성을 무시한다.
다음은 'img태그'에 float을 설정한 예시이다.
1. float 속성 적용 전

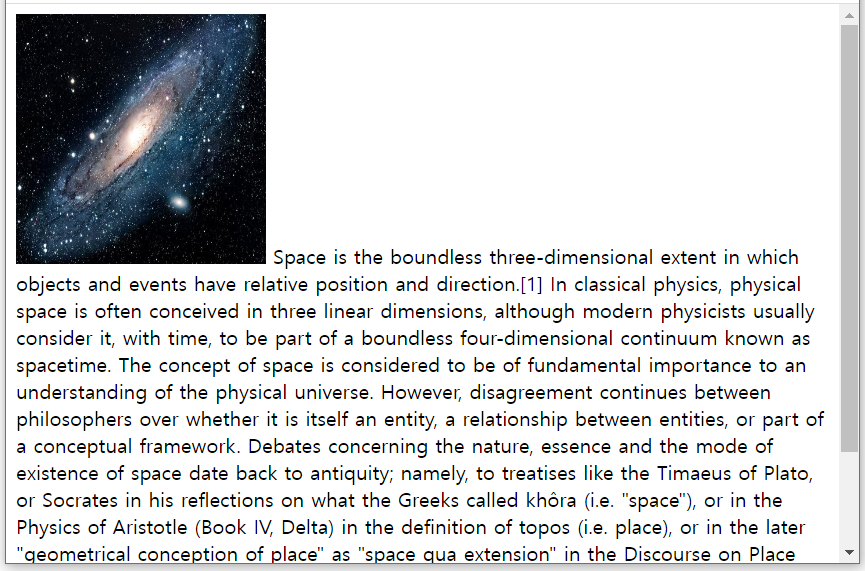
float 속성을 적용하기 전에는 이미지 바로 옆에 글자가 따라 나온다.
2. float: left 설정 후

float: left를 설정하면, 이미지를 감싸듯이 텍스트가 정렬된다.
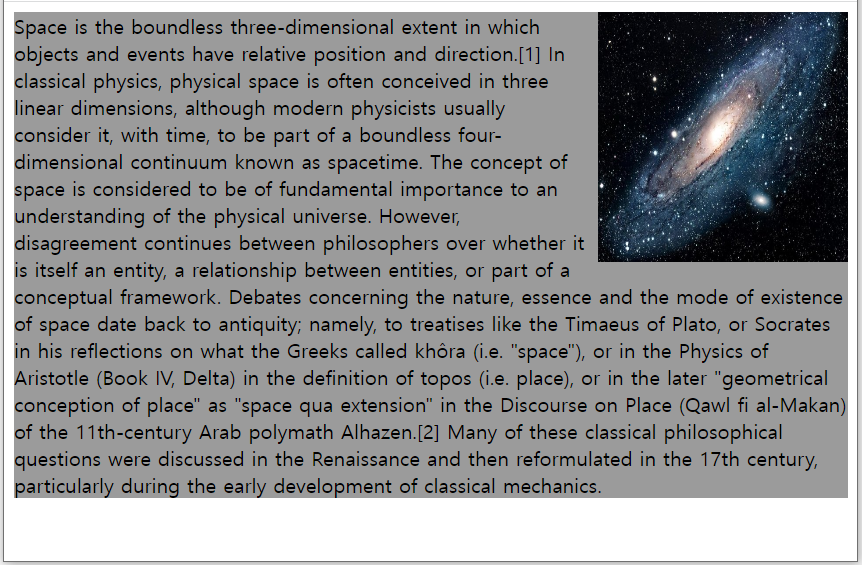
3. float: right 설정 후

이미지가 오른쪽으로 정렬되고, float: left를 적용한 것과 같이 텍스트가 이미지를 감싼다.
clear 속성
float을 사용했을 때, 텍스트가 이미지 아래로 내려가게 하려면, clear 속성을 사용하면 된다.
clear는 '취소하다'라는 뜻으로 생각하면 적절하다.
| clear 속성 | 뜻 |
| clear: none | 기본값. clear를 설정하지 않은 것과 같다 |
| clear: left | float: left를 취소 |
| clear: right | float: right를 취소 |
| clear: both | float: left와 float: right를 모두 취소 |
1. <img>에 float: left, <p>에 clear: left 설정 후

2. <img>에 float: right, <p>에 clear: right 설정 후

3. 각각의 <img>에 float: left, float: right, <p>에 clear: both 설정 후

overflow 속성
float 속성이 적용된 HTML 요소가 자신을 감싸고 있는 컨테이너 요소보다 크면,
해당 요소의 일부가 밖으로 흘러넘치게 된다.
이때 overflow 속성값을 auto로 설정하면,
컨테이너 요소의 크기가 자동으로 내부의 요소를 감쌀 수 있을 만큼 커진다.

flow 속성만 있을 때는 위와 같이 이미지와 텍스트가 배치된다.
여기에 p태그에 overflow 속성을 추가한 후 속성값을 auto로 하면 다음과 같이 배치가 된다.

overflow 속성값을 hidden, scroll로 바꿔도 비슷한 결과가 나온다.
요소를 출력하는 가로폭 전체를 줄이는 효과가 있다.
CSS float 속성 정리
| 속성 | 설명 |
| none | 띄우지 않음 (기본값) |
| left | 왼쪽으로 띄움 |
| right | 오른쪽으로 띄움 |
| initial | 기본값으로 설정 |
| inherit | 부모 요소로부터 상속 |
| clear | float 속성이 적용된 후 나타나는 요소들이 더 이상 float 속성에 영향을 받지 않도록 설정 |
| overflow | 내용(content)의 크기가 해당 요소를 감싸고 있는 컨테이너 요소보다 클 때 어떻게 처리할지를 설정 |
| overflow-x | 내용(content)의 크기가 해당 요소의 수평 방향 박스(box)를 넘어갈 때 어떻게 처리할지를 설정 |
| overflow-y | 내용(content)의 크기가 해당 요소의 수직 방향 박스(box)를 넘어갈 때 어떻게 처리할지를 설정 |
플로팅(float) 레이아웃과 clear 속성
레이아웃 디자인 - Floating 뷰포트(Viewport)와 관련하여 레이아웃(배치)을 다루기 위한 float , clear 속성에 대해 알아보겠습니다. 플로팅 레이아웃(float) 대표적인 레이아웃 테크닉인 플로팅(Floating)을
webclub.tistory.com
[css 기초] float 속성에 대하여
[css 기초] float 속성에 대하여 float를 그대로 번역하자면 '띄우다'라는 뜻입니다. float는 css에서 정렬하기 위해 사용되는 속성입니다. 예를 들어, 문서에 사진과 그림이 있을 때, 그림을 왼쪽이나
aboooks.tistory.com
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
CSS / float와 overflow
float float는 요소를 왼쪽 또는 오른쪽에 배치할 때 유용한 속성입니다. float 속성을 부여한 요소의 다음 요소는 float 속성을 부여한 요소가 차지하는 위치만 제외하고 나머지 공간을 채우게 됩니
www.codingfactory.net
'코딩 노트 > HTML, CSS' 카테고리의 다른 글
| [HTML] <a> 태그 - 웹 페이지에 링크 연결 (0) | 2022.09.08 |
|---|---|
| [HTML] <strong>, <em> - 특정 단어 강조하기 (0) | 2022.09.08 |
| [HTML] 시맨틱 태그(Semantic tag) (0) | 2022.09.08 |
| [CSS] 그리드(Grid) 시스템 (0) | 2022.02.04 |
| [HTML, CSS] html 작업 시 이미지 파일 공백 제거 방법 (0) | 2022.01.19 |


